2024-12-25

目次
-
1.
はじめに
-
2.
開発環境
-
3.
Chatbot UIをローカルで使えるようにしよう
-
ステップ1:WSL2のインストール
-
ステップ2:Ubuntuのセットアップ
-
ステップ3:開発ツールのインストール
-
ステップ4:Chatbot UIのセットアップ
-
ステップ5:メタパッケージのインストール
-
ステップ6:Supabaseをインストール
-
ステップ7:Visual Studio Codeで編集できるよう準備しよう
-
ステップ8:環境変数を設定し、Chatbot UIを起動してみよう
-
4.
WSL2アンインストール方法
-
5.
おわりに
はじめに
皆さん、こんにちは!
今回はWindows上でLinux環境を構築し、Dockerを使用してChatbot UIの開発環境を整える方法を紹介します!
ぜひ参考にしていただければ幸いです。
開発環境
● Windows 10もしくはWindows 11
● PowerShell(管理者権限で実行)
● Visual Studio Code
Chatbot UIをローカルで使えるようにしよう
まずはChatbot UIをローカル上(自分のPC)で触れるよう、環境を整えるところから始めましょう。ややこしいところもありますが、順を追って説明していくので安心してください。
ステップ1:WSLのインストール
まず最初に、WindowsのPowerShellを「管理者モード」で開きます。これにより、システムレベルでの変更が可能となります。
PowerShellで以下のコマンドを実行し、WSL2(Windows Subsystem for Linux2)をインストールします。
wsl --installインストール後、PCを再起動してください。
ステップ2:Ubuntuのセットアップ
再起動後、検索バーから「Ubuntu」を開き、初期設定を行います。ユーザー名とパスワードが求められると思うので、その場で設定しましょう。

次に、Docker Engineをインストールします。以下のコマンドをUbuntu上で実行してください。
curl -fsSL https://get.docker.com -o get-docker.sh
sudo sh get-docker.shインストール後、ルートユーザー以外でもDockerを実行できるように設定します。
sudo usermod -aG docker $USER次に環境設定をしていきましょう!
まずWSLでsystemdを有効化し、Dockerとの互換性を向上させます。
sudo vi /etc/wsl.confファイルを編集後、:wqで保存して終了します。変更を反映させるために、WSLを再起動します。
wsl --shutdown最後にDockerのテストをします。
Ubuntuを再度開き、Dockerが正常に動作するか確認しましょう。
docker run hello-world“Hello from Docker!”が表示されれば、Dockerのセットアップは完了です。
ステップ3:開発ツールのインストール
このステップでは、開発に必要なパッケージやツール(npm、 Node.js、 Homebrewなど)をインストールします。
その前に、まずはシステムのパッケージを最新の状態に更新しましょう。Ubuntuターミナルで以下のコマンドを実行します。
sudo apt update && sudo apt upgrade更新プロセス中、パスワードの入力を求められることがあります。設定したパスワードを入力し、続行してください。プロンプトが表示された場合は、”y”を押して操作を承認します。
次に、開発に必要なツールcurlとunzipをインストールします。
sudo apt-get install curl unzipこの後、Node.jsの開発に必要なnpm(Node Package Manager)をインストールします。
sudo apt-get install npmNode.jsを最新版に更新するため、nパッケージをグローバルにインストールしましょう。
sudo npm install -g n
sudo n latest最後に、Linux上でMacのHomebrewパッケージマネージャーを使えるようにします。Homebrewをインストールすることで、多くの開発ツールを簡単にインストールできるようになります。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"インストールプロンプトで”ENTER”を押して続行します。インストール後、パスにHomebrewを追加することを忘れないようにしましょう。
echo 'export PATH="/home/linuxbrew/.linuxbrew/bin:$PATH"' >> ~/.bashrc
source ~/.bashrcこれで、開発環境のアップデートと必要なツールのインストールが完了しました。
ステップ4:Chatbot UIのセットアップ
GitHubからChatbot UIのリポジトリをクローンし、依存関係をインストールします。
”ChatbotUI”というディレクトリを作成し、cd(チェンジディレクトリ)でディレクトリ内に移動します。
mkdir ChatbotUI
cd ChatbotUI先ほど作った”ChatbotUI”ディレクトリの中に、GitHubから直接プロジェクトのソースコードをクローンします。
git clone https://github.com/mckaywrigley/chatbot-ui.gitこのコマンドを実行すると、”ChatbotUI”ディレクトリ内に”chatbot-ui”というフォルダが作成され、その中にプロジェクトのファイルが配置されます。
cdで新しく作られた”chatbot-ui”ディレクトリへ移動しましょう。
cd chatbot-ui/最後にプロジェクトが依存するパッケージをインストールします。これには、プロジェクトで使用されるライブラリやフレームワークが含まれます。
npm installこのコマンドを実行することで、package.jsonに記載されている依存関係が自動的にインストールされます。
ステップ5:メタパッケージのインストール
開発に必要な基本的なツール群を含むメタパッケージをインストールします。これにはコンパイラやライブラリなど、様々な開発ツールが含まれます。
sudo apt-get install build-essentialGCC(GNU Compiler Collection)は、C、C++、Objective-C、Fortran、Ada、Go、Dのプログラムをコンパイルするために使用されるコンパイラです。Homebrewを使用してGCCをインストールしま。
brew install gccステップ6:Supabaseをインストール
開発者が簡単にバックエンドを構築できるようにするオープンソースSupabase CLIをインストールします。
supabaseに関する情報はこちら:supabase公式
brew install supabase/tap/supabaseSupabaseのローカル開発環境を起動します。これにより、アプリケーションの開発とテストが容易になります。
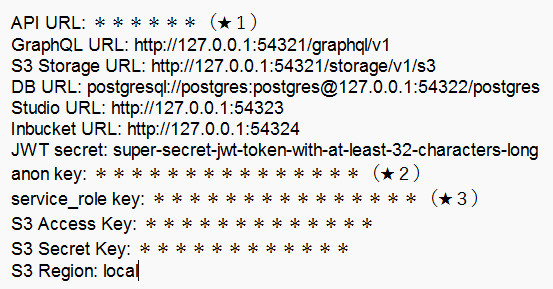
supabase startSupabaseのローカル開発環境が正常に起動したら、表示される情報(以下参考)をコピーして、メモやドキュメントに貼り付けて保存してください。
この情報は、後でアプリケーションを設定する際に必要になります。

.env.local.exampleファイルのコピーを作成し、.env.localという名前で保存します。このファイルには、アプリケーションの環境変数が含まれています。
cp .env.local.example .env.localステップ7:Visual Studio Codeで編集できるよう準備しよう
開発環境の構築が完了したら、次はVisual Studio Codeを使って、より効率的に開発を進める準備をしましょう。
まず、VSCodeを開きます。まだインストールしていない場合は、公式サイトからダウンロードしてインストールしてください。
Visual Studio Codeをインストール
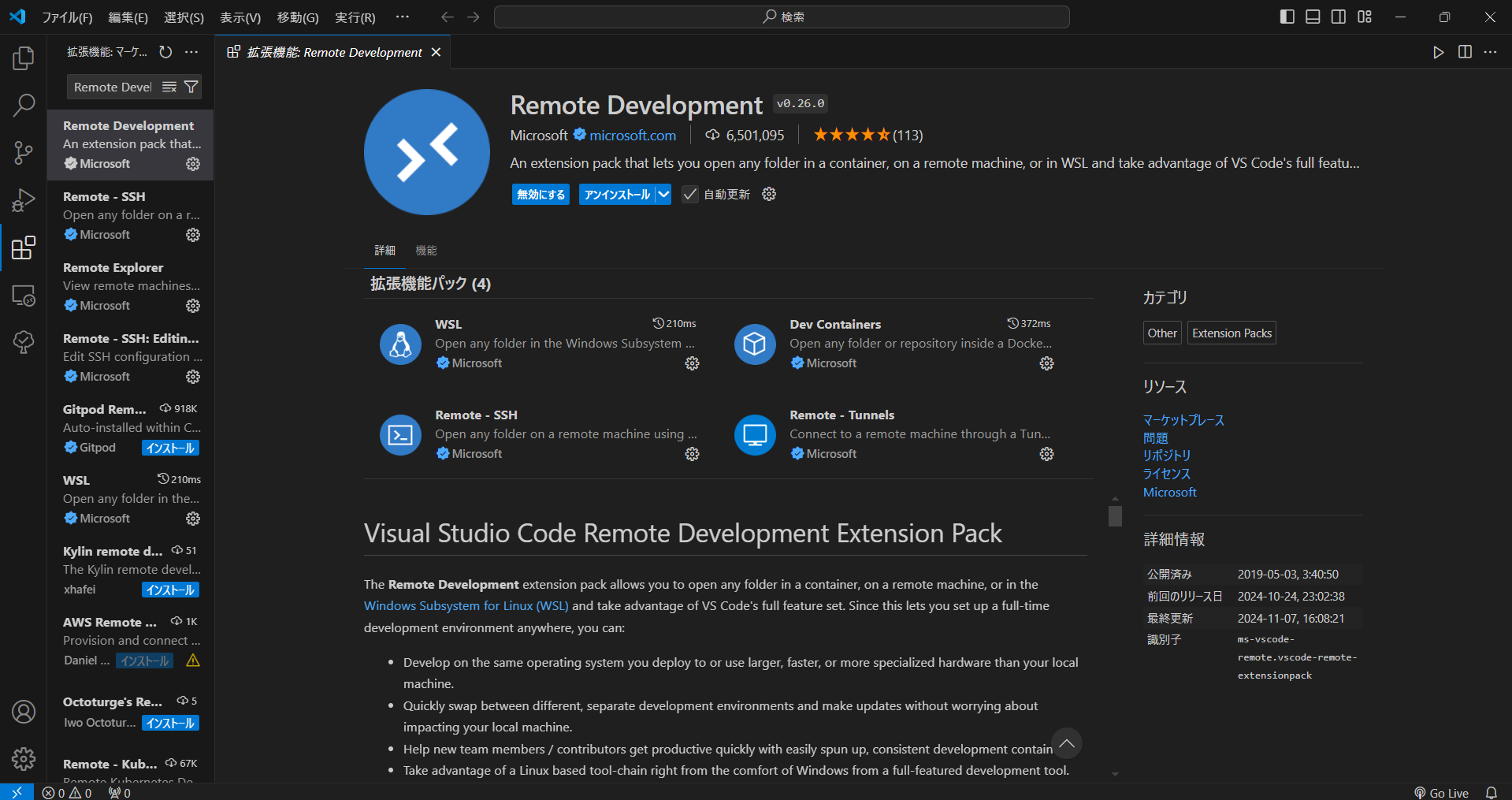
インストールが完了した人は、VSCodeを開き、左のサイドバーから「拡張機能」をクリックし、検索バーに「Remote Development」と入力して検索します。
表示された「Remote Development」拡張機能をインストールします。この拡張機能は、WSLやDockerコンテナ、SSHリモートサーバー上でのコード編集を可能にします。

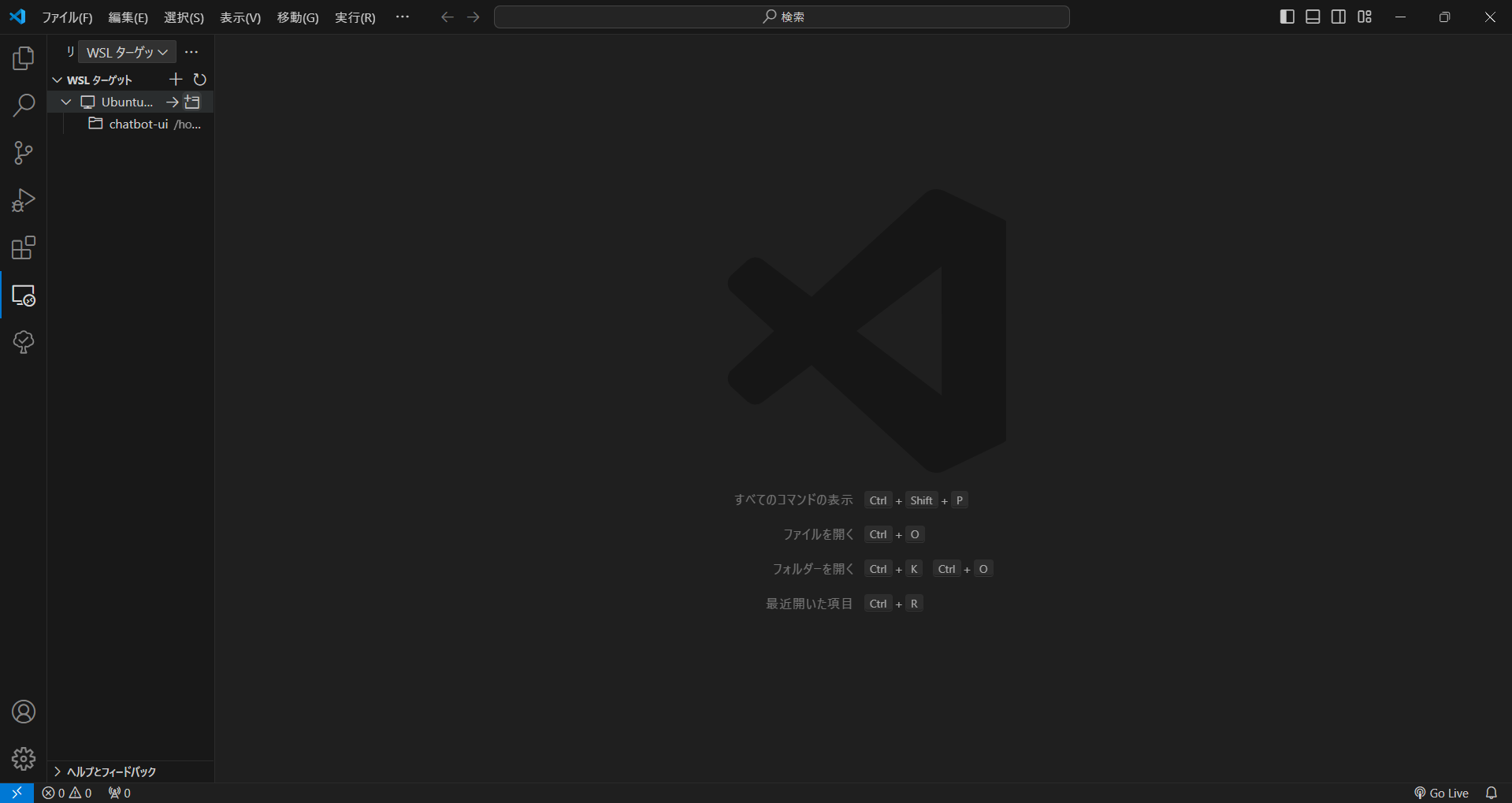
拡張機能のインストールが完了したら、左サイドバーから「リモートエクスプローラー」をクリックします。ここでは、WSL、Docker、SSHの各リモートターゲットが表示されます。
「wslターゲット」を見つけ、「Ubuntu」を選択した後、「新しいウィンドウで接続する」をクリックします。これにより、VSCodeがWSL環境内で動作するようになり、Linuxベースの開発がWindows上でスムーズに行えるようになります。

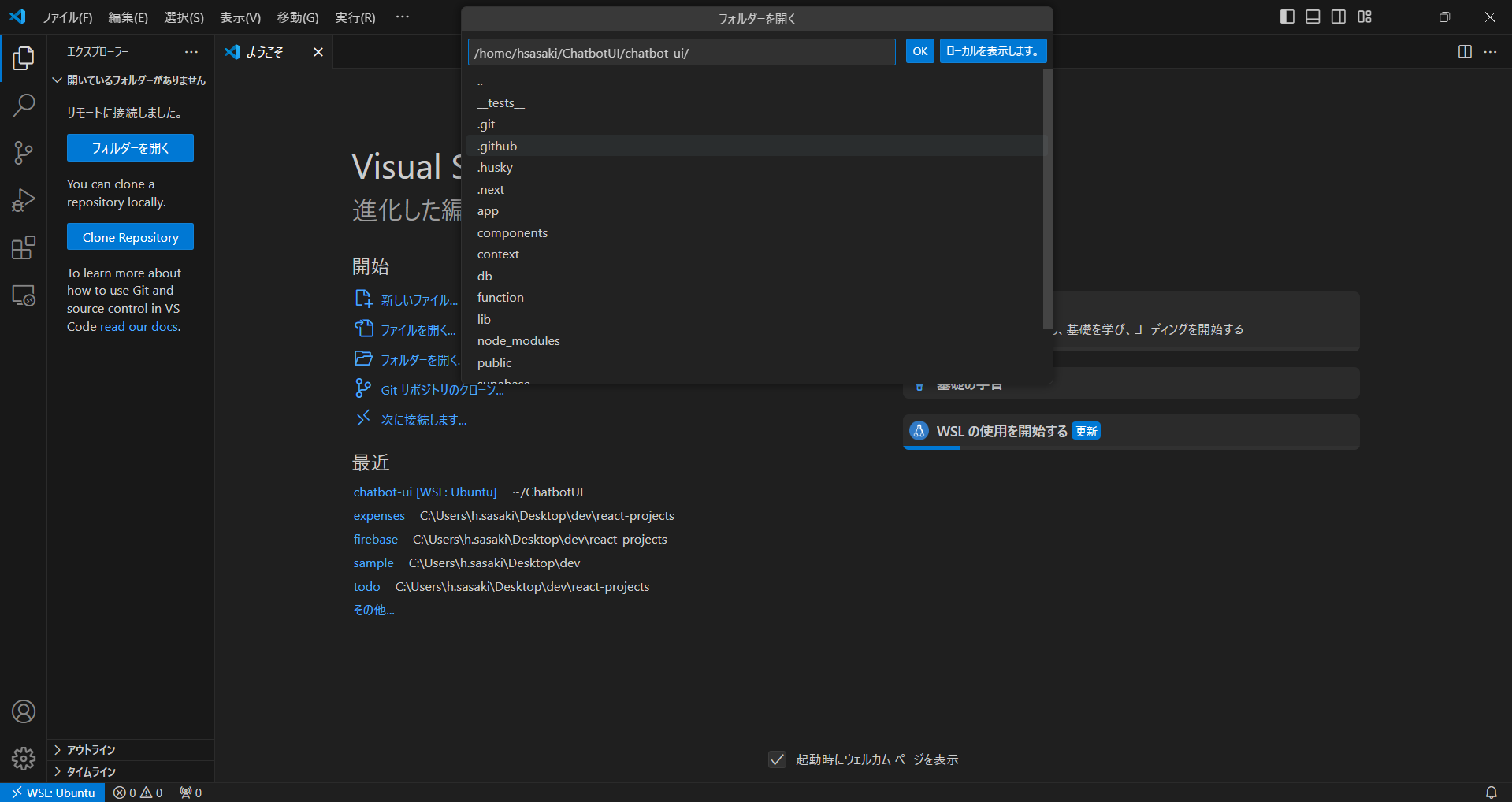
WSL:Ubuntu環境で新しいウィンドウが開いたら、「フォルダを開く」をクリックして、/home/<ユーザー名>/ChatbotUI/chatbot-ui/のパスを検索バーに入力し、「OK」を押しChatbot UIプロジェクトのフォルダを開きます。

ステップ8:環境変数を設定し、Chatbot UIを起動してみよう
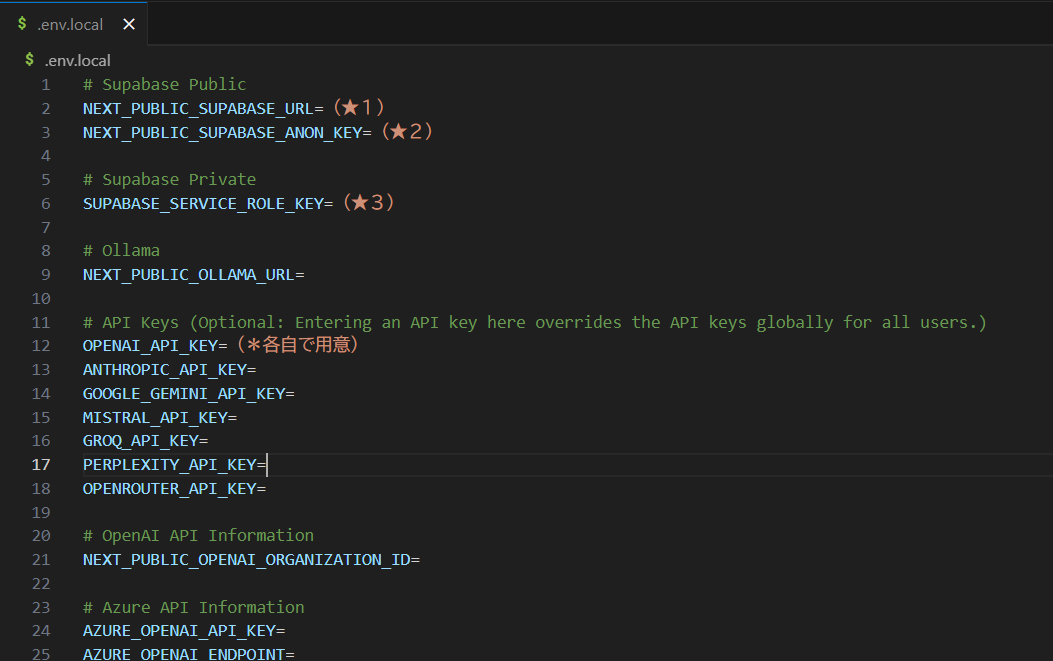
プロジェクトフォルダ内が表示されたら、「.env.local」ファイルを探して開き、先ほどSupabaseの設定で保存しておいた情報をコピー&ペーストして設定します。
コピーする内容は以下の通りです。
ステップ6で紹介した画像を参考に、★同士が対応するように編集を行ってください。

環境変数設定が完了したら、VSCodeのターミナルを開き(Ctrl + J)、以下のコマンドを実行してChatbotを起動します。
npm run chatChatbotが起動したら、ブラウザを開き http://localhost:3000 にアクセスして、Chatbotの動作を確認します。
ブラウザ上でChatbot UIが立ち上がったら成功です!!!

WSL2アンインストール方法
今回はWSLのインストール方法から詳しく紹介しましたが、アンインストールしたいという方のためにおすすめの記事がありましたので、合わせてご紹介します!
こちらが簡単かつ確実にアンインストールできる方法でしたので、「上手くいかなかったからもう一度最初からやり直したい」「WSLをインストールしてからPCが重くなったから一度アンインストールしたい」という方はぜひ参考にしてみてください。
おわりに
いかがでしたでしょうか?今回は、Chatbot UIプロジェクトの開発環境構築からVSCodeでの効率的な開発フローまでをご紹介しました!
Chatbotは近年とても話題のアプリサービスなので、自己学習したい方や業務として開発予定がある方の参考になればと思います。
長くはなりましたが、ここまで目を通していただきありがとうございました。
次のブログでお会いしましょう!











